CSS フォームのステップバー デザインテンプレート 3選
フォームに使われているステップを表記するCSSのデザインサンプルです。
特徴
- どこにいるかがひと目で分かる視認性
- ステップ名を変更できる
- レスポンシブ対応
- コピペで簡単作成
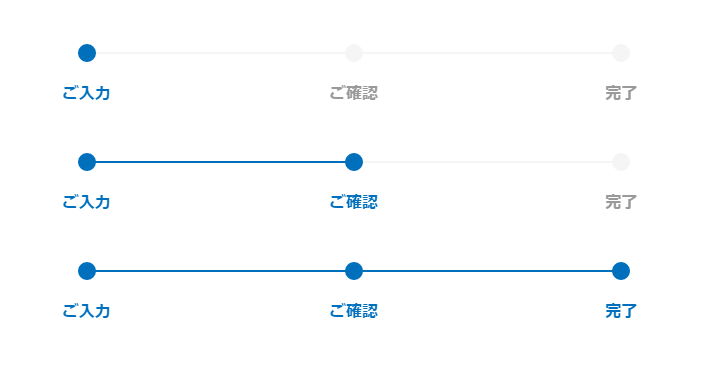
ドットタイプ

今どの段階にいるのかをドットで表現したタイプ。
HTML&CSS
See the Pen
css form-step01 by Aquarium (@aquarium)
on CodePen.
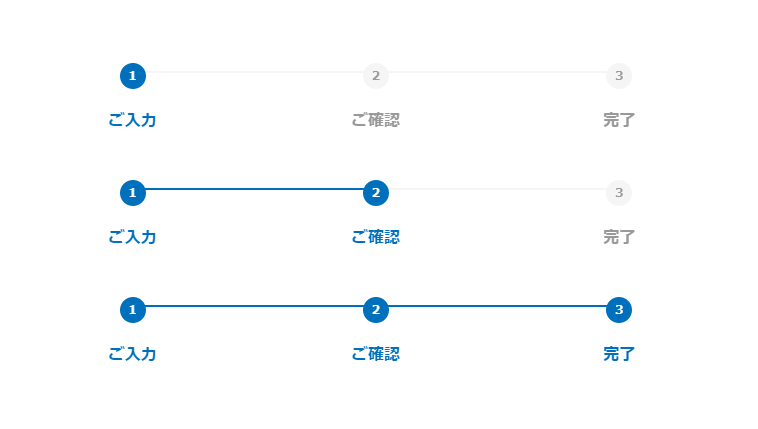
ドットタイプ 番号付き

番号付きでさらに全体を把握しやくすなりました。
HTML&CSS
See the Pen
css form-step02 by Aquarium (@aquarium)
on CodePen.
矢印タイプ

ステップの流れを矢印で表したタイプ
See the Pen
form-step03 by Aquarium (@aquarium)
on CodePen.



