WEBデザイン 色を決める時に使える便利なツール 7選+
ゼロから色を探す
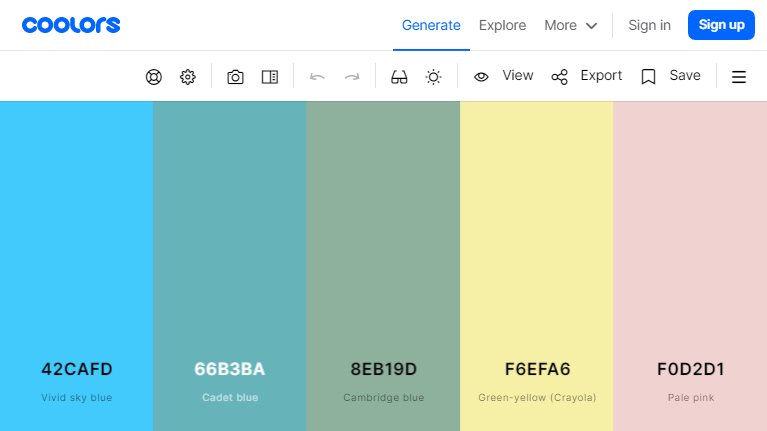
COOLORS
ランダムカに色を生成

スペースキーでランダムに色を生成してくれる便利ツール。気に入った色が出てきたら、固定にすることもできます。
一つの色から明暗の色をつくる
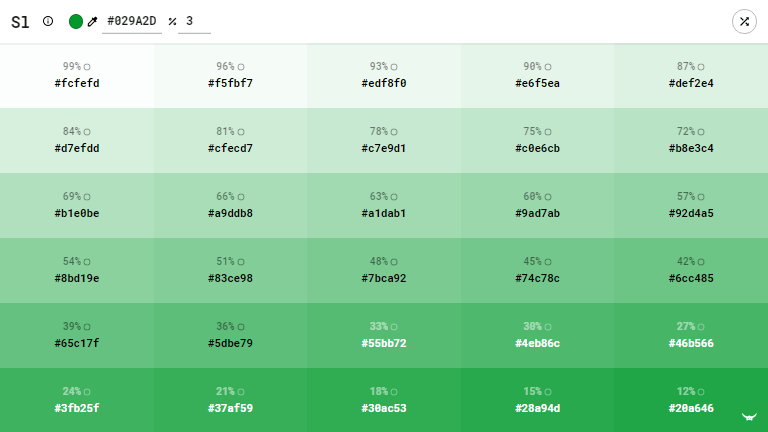
Shadowlord
明暗の色を一覧化

画面上部から色を入力すると、割合に応じた色合いが出力されます。
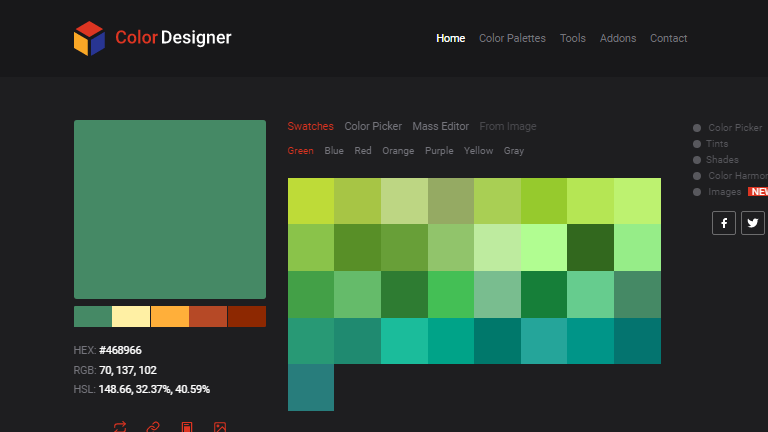
Color Designer
カラーパレットから明暗の色を一覧化

自分で色を決めなくても、ある程度色を表示してくれます。
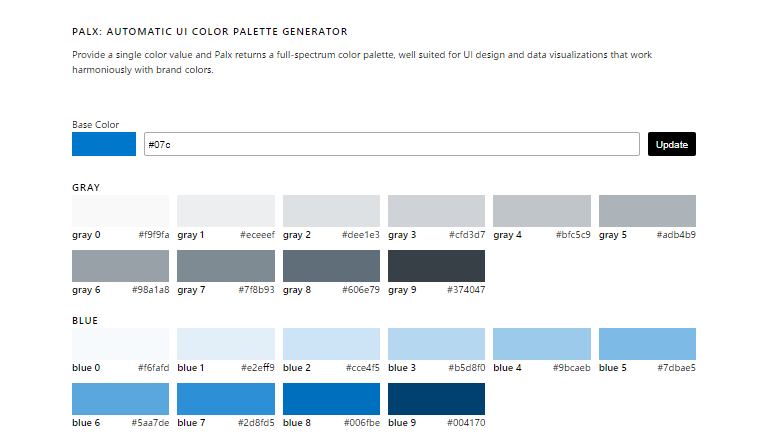
PALX
合う色の明暗の色を一覧化

明暗の色だけでなく、色相を変えた色も表示されます。
画像から色を抽出
Color Designer Color palette from an image
ドラッグ&ドロップで画像の色を抽出

一つのファイルから色を抽出してくれます。
色の数が選べる所がポイント。
グラデーションの色を決める
uiGradients
キーワードに沿ったグラデーションをページを切り替えながら表示してくれます。
なんとなくグラデーションを決めたい時に便利です。
uiGradients
キーワードに沿ったグラデーションをページを切り替えながら表示してくれます。
なんとなくグラデーションを決めたい時に便利です。
https://toolness.github.io/accessible-color-matrix/
その他グラデーション
Blend
カラーピッカーを触りながらグラデーションが作る。
Gradient Magic
Gradient Magic
gradienta
Grade.js



