flexbox 子・孫 要素の高さを揃える方法
CSSのflexboxは子要素の高さを揃えますが、孫要素の高さは揃えてくれません。
このページでは、子・孫 要素の高さを揃える方法を紹介します。
デモ
See the Pen
flexbox sample by kura (@kuranopen)
on CodePen.
子要素の高さを揃える

Flexboxを使えば、通常子要素の高さは揃います。
HTML
<div class="flex1">
<div class="item">
<p class="text">テキストテキストテキストテキスト</p>
</div>
<div class="item">
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<div class="item">
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>CSS
.flex {
display: flex;
}
.flex .item{
flex: 1 0 auto; /* fix IE11 */
}親要素にdisplay: flex;を指定すると、子要素の高さが揃います。
ただ、それだけだとIE11では大きさがおかしくなるので、flexbox内の子要素にflex: 1 0 auto;を指定します。
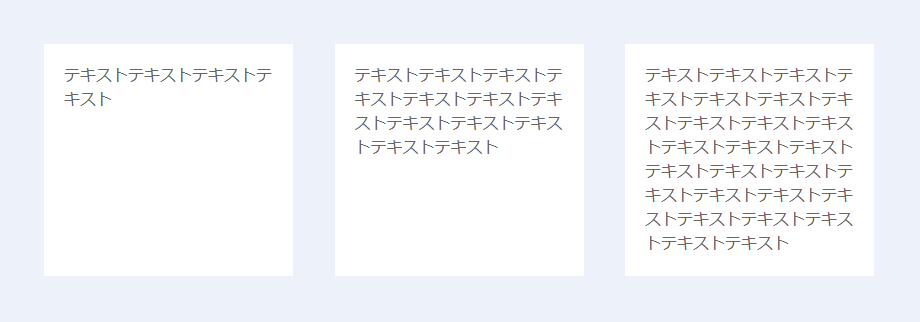
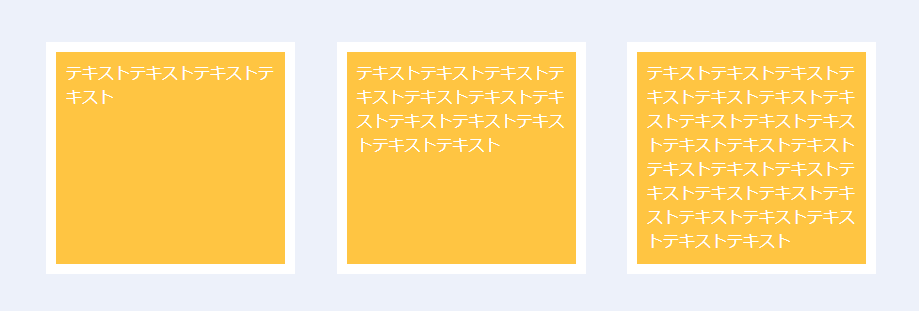
孫要素の高さを揃える

高さが異なる孫要素のテキストの高さを揃えます。
HTML
<div class="flex2">
<div class="item">
<p class="text">テキストテキストテキストテキスト</p>
</div>
<div class="item">
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<div class="item">
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>CSS
.flex2 {
display: flex;
}
.flex2 .item{
display: flex;
flex: 1 0 auto; /* fix IE11 */
}- 親要素と子要素に
display: flexを指定すると孫要素に高さが揃います
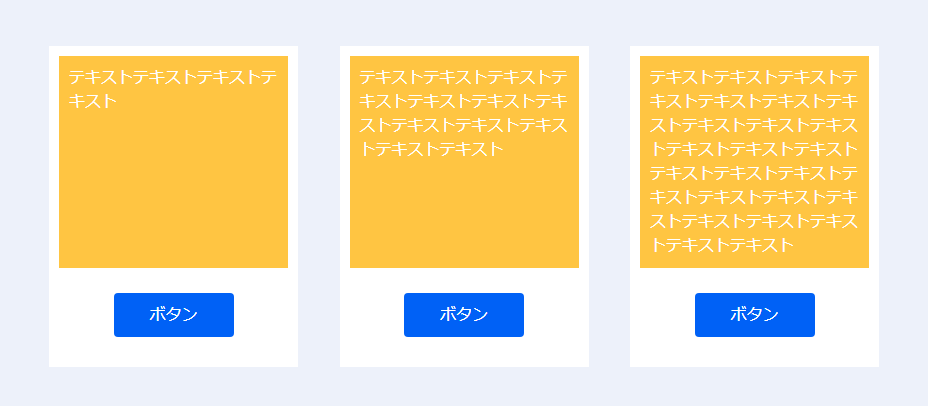
孫要素の高さを揃える + ボタンを下に設置

高さが異なるテキストの高さを揃え、ボタンを下に揃えるように配置します。
HTML
<div class="flex3">
<div class="item">
<p class="text">テキストテキストテキストテキスト</p>
<div class="button">ボタン</div>
</div>
<div class="item">
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div class="button">ボタン</div>
</div>
<div class="item">
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div class="button">ボタン</div>
</div>
</div>CSS
.flex3 {
display: flex;
}
.flex3 .item {
display: flex;
flex-direction: column;
flex: 1 0 auto; /* fix IE11 */
}
.flex3 .item .text > *{
flex-shrink: 0; /* fix IE11 */
}
.flex3 .item .link {
margin-top: auto; /* 位置を下に揃える */
}- 親要素に
display: flexを指定 - 子要素に
display: flexとflex-direction: columnを指定 - 孫要素のボタンに
margin-top: autoを指定すると高さが揃います - IE11のバグ対策で子要素に
flex: 1 0 auto、孫要素のテキストにflex-shrink: 0を指定します
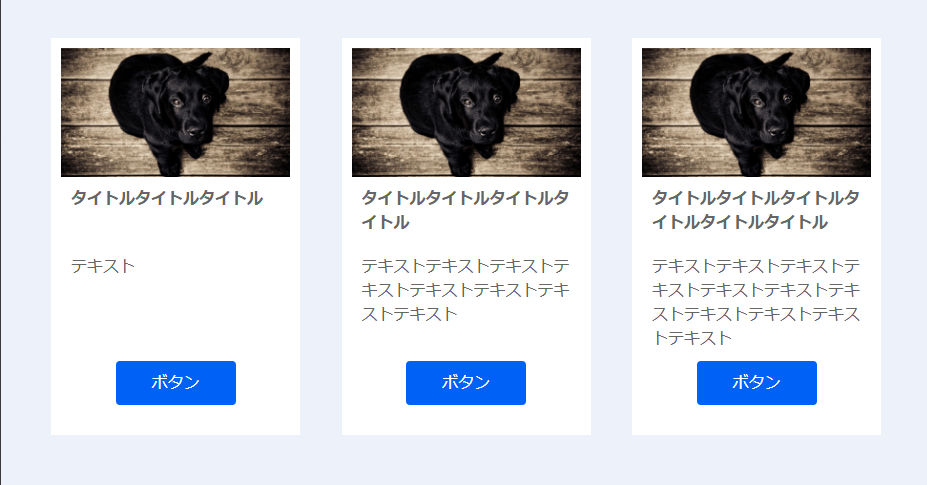
複数の孫要素の高さを揃える + ボタンを下に設置(強引)

通常CSSだけでは孫要素すべての高さを揃えることができないのですが、強引な方法を使えば白背景限定で実装することは可能です。
HTML
<div class="flex4">
<div class="item">
<img src="https://picsum.photos/id/237/960/540" alt="">
<p class="title">タイトルタイトルタイトル</p>
<p class="text">テキスト</p>
<div class="button">ボタン</div>
</div>
<div class="item">
<img src="https://picsum.photos/id/237/960/540" alt="">
<p class="title">タイトルタイトルタイトルタイトル</p>
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div class="button">ボタン</div>
</div>
<div class="item">
<img src="https://picsum.photos/id/237/960/540" alt="">
<p class="title">タイトルタイトルタイトルタイトルタイトルタイトル</p>
<p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div class="button">ボタン</div>
</div>
</div>CSS
.flex4{
display: flex;
}
.flex4 .item{
display: flex;
flex-direction: column;
}
.flex4 .item .title{
flex: 1;
height: 100%;
min-height: 0%;
}
.flex4 .item .text{
flex: 2;
height: 100%;
min-height: 0%;
}
.flex4 .item .button{
max-height: 50px;
}
- ポイントは高さを揃える孫要素全てに
flex: 1height: 100%min-height: 0%を指定すると高さが揃います/li> - ただそのままだと高さが同じになるので、高さがさらにほしい孫要素に
flex: 2を指定して高さを調整します - 高さが固定の孫要素には
max-heightやmin-height高さを調整します。



